|
     (1) The “let” and “const” keywords were introduced in ES6. They are part of modern Javascript. And the “var” keyword is the old way of declaring variables.
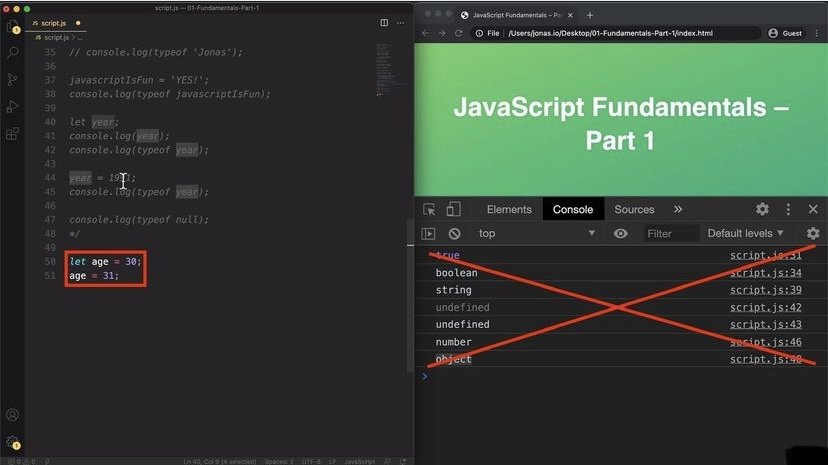
(2) 그림 1: The “let” keyword is used to declare variables that can change later during the execution of our program.
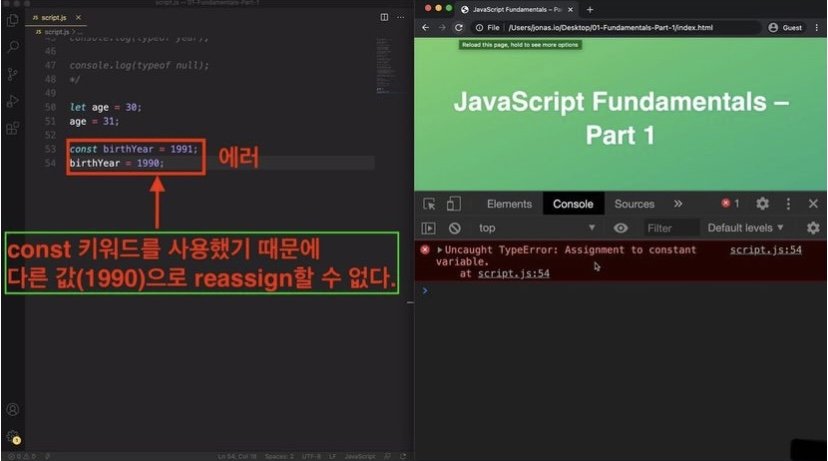
(3) 그림 2: On the other hand, the “const” keyword is used to declare variables that are not supposed to change at any point in the future. So, the value of a variable that is declared using “const” cannot be changed, or reassigned.
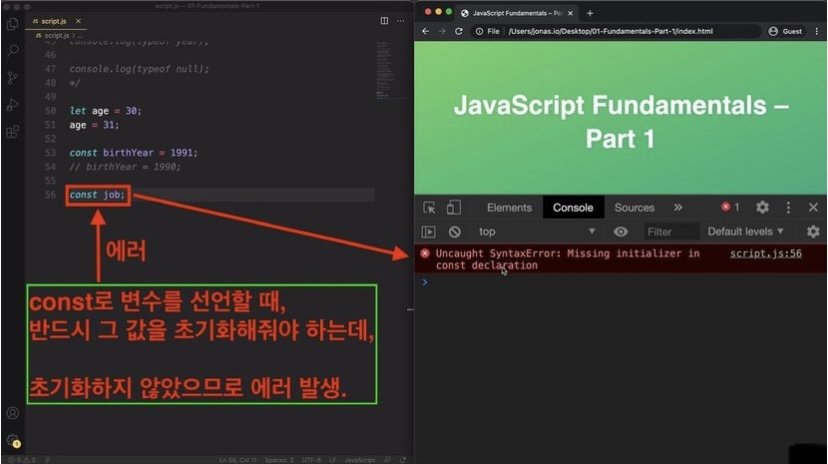
(4) 그림 3: This also means that empty const variable cannot be declared. When using “const”, we basically need an initial value.
(5) As a best practice for writing clean code: It is highly recommended to 1️⃣Use “const” by default, 2️⃣and use “let” only when you are pretty sure that the variable needs to change at some point in the future. 👉 It’s a good practice to have as little variable mutations, or variable changes, as possible. Changing variables introduces a potential to create bugs, errors in your code.
(6) Using “var” keywords should actually be completely avoided, but we should still know how it works for legacy reasons. You will see “var” keywords in older code bases or some older tutorials online.
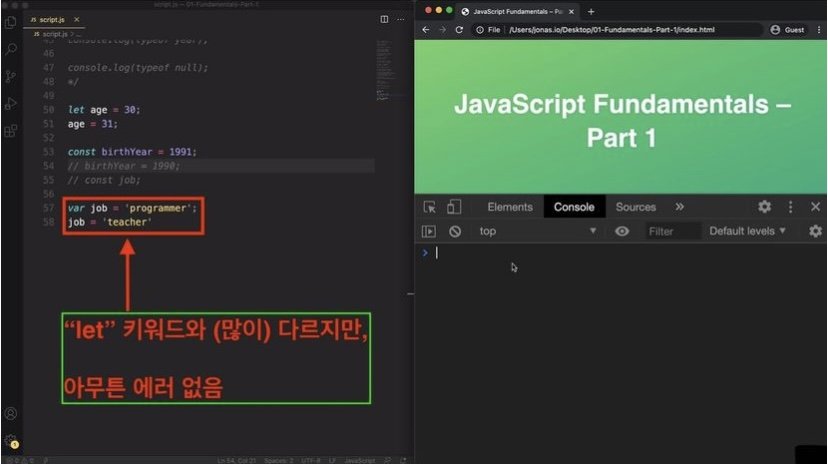
(7) 그림 4: “var” is the old way of defining variables, prior to ES6. Although “var” is very similar to “let”, below the surface, both “var” and “let” are actually pretty different. And there are also many differences among all 3 of them: “let”, “const”, “var”. 👉 자세한 의미는 강의 진도대로 배우면 자연스럽게 이해될 것.
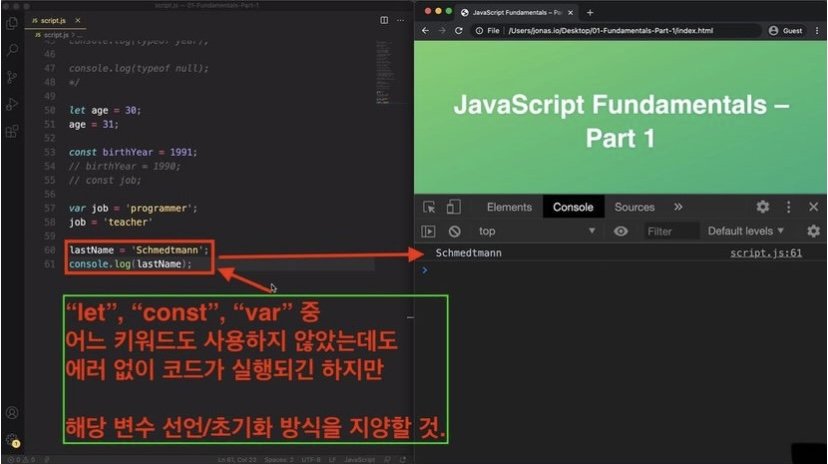
(8) 그림 5: Not using “let” nor “const”, nor “var” still works. However, doing so is somehow terrible because it doesn’t create a variable in the current so-called scope. Instead, Javascript will create a property on the global object. 👉 자세한 의미는 강의 진도대로 배우면 자연스럽게 이해될 것.
(9) The key takeaway: You should always properly declare variables. Never write a variable like “lastName” without really declaring it as seen in 그림 5. | 
 등록안내
등록안내 등록안내
등록안내